📃데이터 분석
🧐차트 시각화
💚Recharts.js

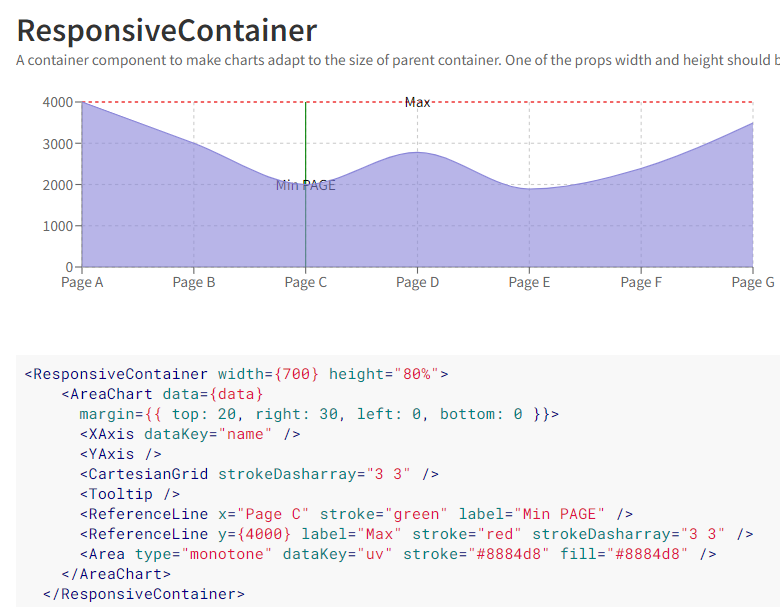
이전 포스팅에서 Recharts 라이브러리를 소개해드렸는데요. Recharts를 이용해서 웹사이트에 리액트로 데이터 분석한 데이터 결과를 그래프를 통해서 시각화 작업을 할 수 있습니다. 현재 진행 중인 데이터셋을 분석하고 난 후 실제로 작업한 그래프를 보면서 Recharts 커스터마이징을 어떻게 해야 할지 아이디어 얻어가셨으면 합니다.
🔷 데이터 분석 시각화 작업물 _ 원형 차트, 방사형 차트


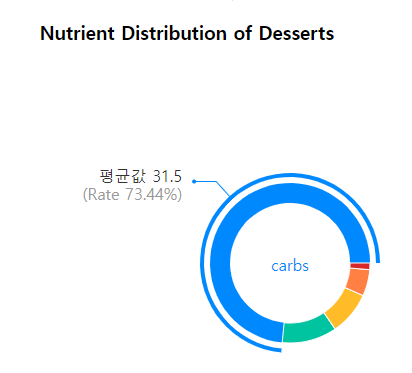
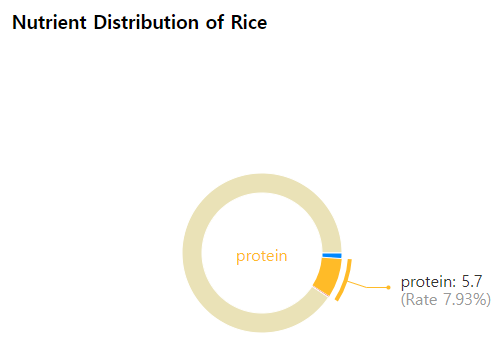
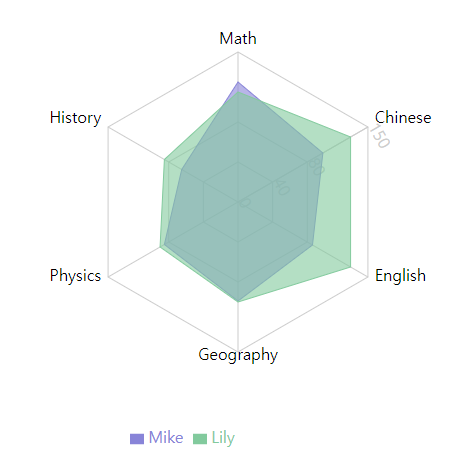
Recharts에 있는 Pie chart를 통해서 데이터 시각화를 할 경우 해당 값들의 비율을 시각적으로 한눈에 확인할 수 있습니다. 그리고 hover를 통해서 마우스를 해당 영역에 올릴 시 해당 데이터명이 차트 중간에 표시가 되고 값이 사이드에 표시가 됩니다. Python의 시각화 라이브러리 못지않게 Recharts Pie Chart 결과물도 시각적으로 만족스럽네요.


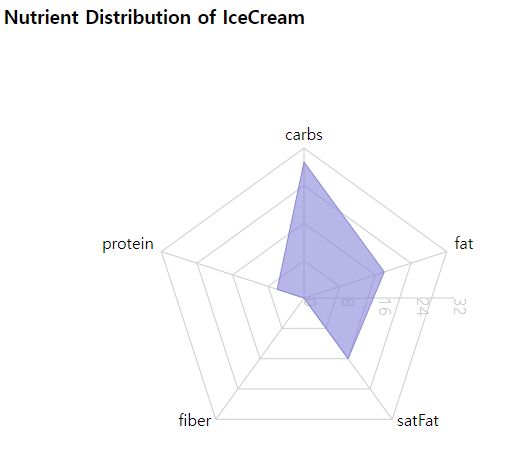
위의 2번째 원형 차트로 쌀의 영양성분이 있습니다. 기본적으로 데이터셋에서 영양성분이 5 칼럼으로 구성되어 있고 쌀의 경우 아주 작은 데이터 값을 가진 성분이 2개 있어서 pie chart로는 그러한 미세한 값을 직관적으로 확인하기 힘듭니다. 이러한 문제점은 방사형 차트를 통해서 해결할 수 있습니다. 위의 오른쪽은 아이스크림의 영양성분을 방사형 차트로 표시한 겁니다. 방사형 차트의 경우 아주 작은 값이 있더라도 작은 값이 있다는 것을 직관적으로 확인할 수 있습니다. 그리고 Recharts에서는 방사형 차트로 우측 템플릿도 제공이 됩니다. 제가 생각한 추가 활용안으로 하나는 표현하고자하는 음식, 나머지는 해당 음식의 카테고리 평균값을 표시해줌으로 해당 음식이 카테고리에서 어느 정도 영양성분을 가지고 있도록 확인 할 수 있는 차트로 제공하는 방법이 있습니다.
🧐🧾 🤔💬
🔶 데이터 분석 시각화 작업물 _ 막대차트

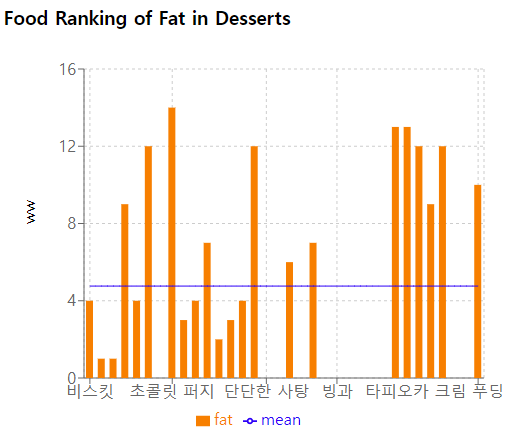
그래프에 또 막대차트가 빠질 수 없죠!! 분석한 데이터셋의 음식은 200가지가 넘는 데이터셋입니다. 그래서 하나의 카테고리 내에도 많은 음식이 있는데요. 위의 Bar chart처럼 해당 음식을 x축 밑에 표시하고자 할 경우 모든 음식을 표시할 수 없는 문제가 있습니다. label 같은 경우 name 기울기를 회전함으로써 해결할 수 있지만 위의 경우는 회전이 안됩니다.

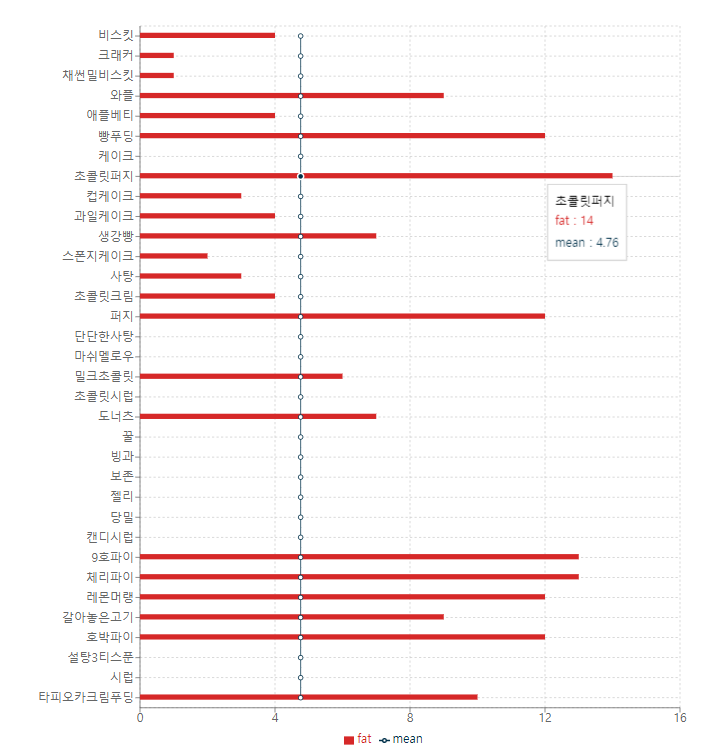
그래서 vertical bar chart를 이용해서 y축으로 옮기는 방법을 사용했습니다. 해당 그래프는 디저트 카테고리에 있는 음식들의 지방 값과 디저트 카테고리의 평균값을 line으로 그린 차트입니다. Recharts는 composed chart라고 차트 형식을 위처럼 어느 정도 섞어서 표현할 수 있습니다.
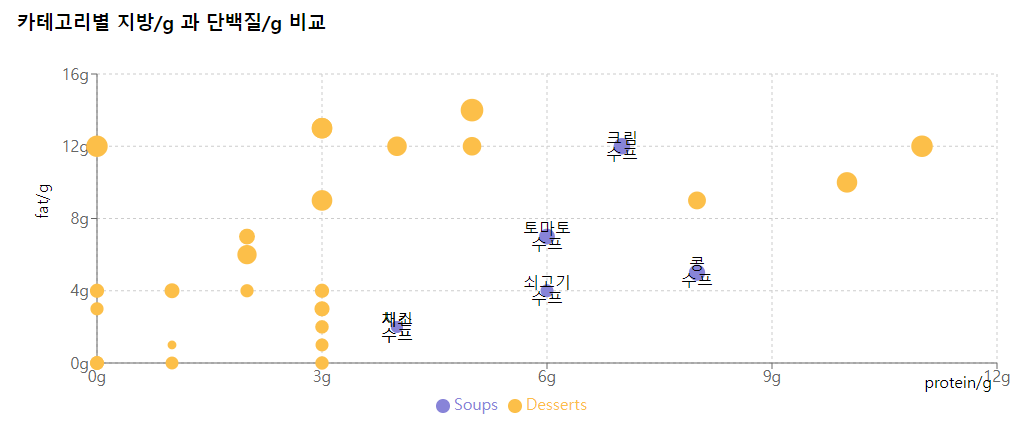
💚 데이터 분석 시각화 작업물 _ 산포도 그래프

산포도의 경우 원하는 결괏값을 얻지 못해서 아쉬운 그래프입니다. 데이터셋에 있는 모든 음식을 산포도로 뿌려서 그릴 기획으로 작업을 시작했습니다. python으로 분석해서 그린 차트의 경우 범례를 활용해서 카테고리별로 데이터들을 필터링하면서 값들을 시각적으로 확인할 수 있었습니다. 그래서 200개가 넘는 음식값이 하나의 차트에 뿌려져도 어느 정도 데이터를 시각적으로 확인하며 정보를 얻을 수 있었습니다. 하지만 Recharts의 scatter chart는 범례가 기본적으로 제공이 되지 않습니다. 그래서 위의 두 개의 카테고리만 해도 깔끔해 보이지 않는데 나머지 카테고리가 들어간 그래프는 시각적으로 복잡하다고 판단했습니다. 그리고 지금까지 소개한 모든 그래프는 hover 등의 애니메이션 효과가 들어가 있는 그래프들입니다. 그래서 위의 산포도 그래프도 Desserts 카테고리에 해당하는 데이터 부분에 마우스를 가져다 되면 hover 애니메이션 효과가 나오게 됩니다. 하지만 보이는 부분은 x축, y축, z 축으로 사용한 데이터만 보이게 됩니다. 추가로 넣어준 데이터의 음식명은 확인하려면 Soups처럼 표시가 되는 방법이고 시각적으로도 안 좋고 hover도 제공이 안 되는 방식입니다. 그래서 산포도로 그리는 접근 방법은 해당 데이터 분석 방식으로는 부적합하다고 판단했습니다.
GitHub - KwanHoo/self-directed-learning: - learn python syntax and practice code, walkthrough ui
- learn python syntax and practice code, walkthrough ui - GitHub - KwanHoo/self-directed-learning: - learn python syntax and practice code, walkthrough ui
github.com
포스팅이 도움이 되셨다면 공감 과 구독 눌러주세요 💚
'WEB 공부 > React' 카테고리의 다른 글
| [리액트 차트] Recharts 사용 및 설치 시 에러 해결 (0) | 2022.04.28 |
|---|---|
| React UI 라이브러리 - MUI (Material-ui) (0) | 2022.04.27 |
| React 복습 및 내용 정리 (0) | 2022.04.27 |