📃 React
💻 생활코딩
✍ 강의 메모
https://opentutorials.org/course/1
🔷 1. 수업소개
react의 핵심적인 역할은 사용자 정의 태그를 만드는것
부품을 만들고 공유하고 남들의 부품을 사용할 수 있음

🤔 react를 만드는 방법?
class vs function
두가지 방법이 있고 function으로 만드는 방법 ㄱㄱ
🔷 2. 실습환경구축 (설치)
react 공식문서를 참고하면 react에 대해서 자세히 알아볼수있음
참고링크 : https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
create react app을 이용하면 간편하게 초기 세팅 가능
참고링크 : https://create-react-app.dev/
Create React App
Set up a modern web app by running one command.
create-react-app.dev
create react app 은 터미널에서 npx 명령어를 통해서 설치함
node.js 가 설치 되어 있어야 해당 npm, npx 를 통한 세팅 가능
//* vscode 터미널에서 명령어 입력
//* 마지막 . 은 해당 디렉토리를 의미함
$ npx create-react-app .나같은 경우 git bash에서 해당 명령어 실행함
//* 샘플 리엑트 실행
// Starts the development server
$ npm start
//* 배포시 build
// Bundles the app into static files for production
$ npm run build
// stats the test runner
$ npm test
// removes this tool and copies build dependencies, configuration files
//! and scripts into the app directory. if you do this, you can't go back
$ npm run ejectreact는 기본적으로 3000번 포트를 사용함
3000번 포트가 사용중일 경우 다른 포트 이용하게됨
🔷 3.소스코드 수정방법 (수정)
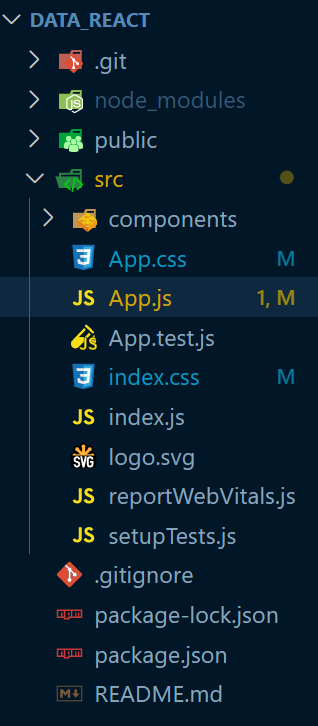
>> src 폴더 index.js : 입구파일
<App /> 컴포넌트 샘플 코드가 화면에 보여짐 (src 디렉토리 내 App.js)
root는 public에 index.html 내부에 보면 코드 있음

🔷 4. 컴포넌트 만들기
리엑트에서 가장 중요한 기능!!
사용자 정의 태그( 컴포넌트 )
//* 함수형으로 컴포넌트 작성
// 대문자 태그
// return 뒤에 작성하고 컴포넌트 삽입
function Nav() {
return <nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">css</a></li>
<li><a href="/read/3">javascript</a></li>
</ol>
</nav>
}
🔷 5. props
리액트의 컴포넌트의 속성을 props라고 함
{ } 중괄호 사이에 있는 문자는 표현식으로 인식함
function Header(props) {
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = []
for (let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}><a href={"/read/" + t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function App() {
const topics = [
{ id: 1, title: 'html', body: 'html is ...' },
{ id: 2, title: 'css', body: 'css is ...' },
{ id: 3, title: 'javascript', body: 'javascript is ...' }
return (
<div className="App">
<Header title="REACT!!"></Header>
<Header title="JavaScript??"></Header>
<Nav topics={topics}></Nav>
</div>
);
}
🔷 6. 이벤트
컴포넌트에서 어떤 일이 발생했을때 사용자가 작업을 처리하게 하는거
function Header(props) {
return <header>
<h1><a href="/" onClick={function (event) {
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function App() {
return (
<div className="App">
<Header title="REACT!!" onChangeMode={function () { alert('header'); }}></Header>
<Header title="JavaScript??" onChangeMode={() => { alert('JAVA??'); }}></Header>
</div>
);
}
🔷 7. State
컴포넌트의 입력 : Prop
컴포넌트의 출력 : return
컴포넌트 함수를 다시 실행해서 새로운 return 값 만들어줌 : State
Prop 은 컴포넌트를 사용하는 외부자를 위한 데이터
State 는 컴포넌트를 만드는 내부자를 위한 데이터
import { useState } from 'react';
// const _mode = useState('WELCOME');
// const mode = _mode[0];
// const setMode = _mode[1];
const [mode, setMode] = useState('WELCOME');useState import해서 이용함
useState(초기값)
첫번째 인자로 변경된 값
두번째 인자로 실행될 함수
🔶 State 적용 코드
import './App.css';
import { useState } from 'react';
function Header(props) {
return <header>
<h1><a href="/" onClick={function (event) {
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = []
for (let i=0; i<props.topics.length; i++){
let t = props.topics[i];
lis.push(<li key={t.id}>
<a id={t.id} href={"/read/" + t.id} onClick={event => {
event.preventDefault();
props.onChangeMode(Number(event.target.id));
}}>{t.title}</a>
</li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props) {
return <article>
<h2>{props.title }</h2>
{props.body}
</article>
}
function App() {
const [mode, setMode] = useState('WELCOME');
const [id, setId] = useState(null);
const topics = [
{ id: 1, title: 'html', body: 'html is ...' },
{ id: 2, title: 'css', body: 'css is ...' },
{ id: 3, title: 'javascript', body: 'javascript is ...' }
]
let content = null;
if (mode === 'WELCOME') {
content = <Article title="Welcome" body = "Hello, WEB"></Article>
} else if (mode === 'READ') {
let title, body = null;
for (let i = 0; i < topics.length; i++){
if (topics[i].id === id) {
title = topics[i].title;
body = topics[i].body;
}
}
content = <Article title={title} body = {body}></Article>
}
return (
<div className="App">
<Header title="WEB" onChangeMode={() => {
setMode('WELCOME');
}}></Header>
<Header title="REACT!!" onChangeMode={function () { alert('header'); }}></Header>
<Header title="JavaScript??" onChangeMode={() => { alert('JAVA??'); }}></Header>
<Nav topics={topics} onChangeMode={(_id) => {
setMode('READ');
setId(_id);
}}></Nav>
{content}
</div>
);
}
export default App;
🧐🧾 🤔💬
포스팅이 도움이 되셨다면 공감 과 구독 눌러주세요 💚
'WEB 공부 > React' 카테고리의 다른 글
| [Recharts.js] 데이터 분석 차트로 시각화 하기 | 리액트 그래프 (0) | 2022.05.01 |
|---|---|
| [리액트 차트] Recharts 사용 및 설치 시 에러 해결 (0) | 2022.04.28 |
| React UI 라이브러리 - MUI (Material-ui) (0) | 2022.04.27 |