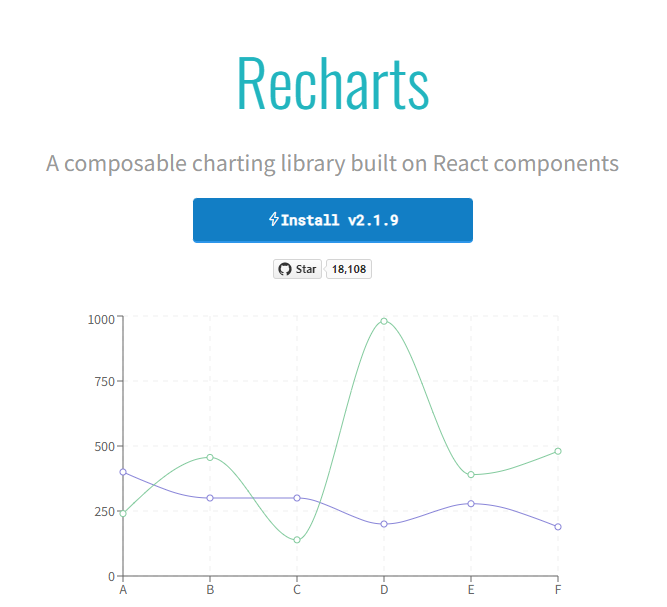
🌟 Recharts
📊리액트 차트
🌌 라이브러리
https://github.com/recharts/recharts

🔷 Recharts란?
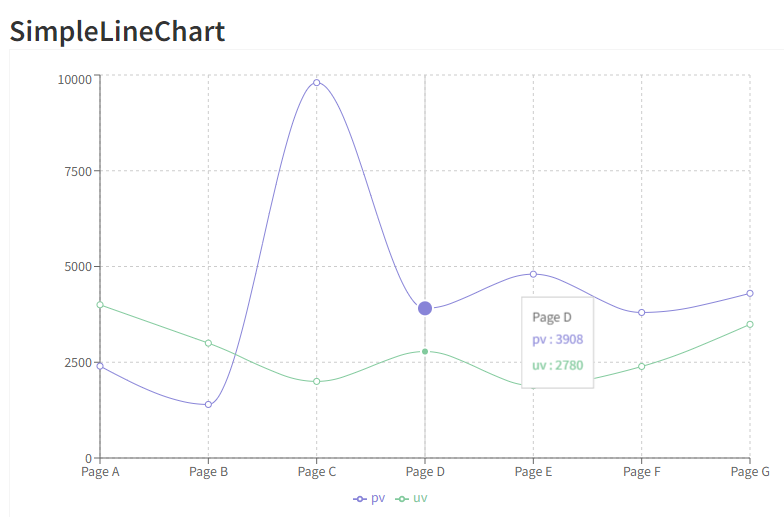
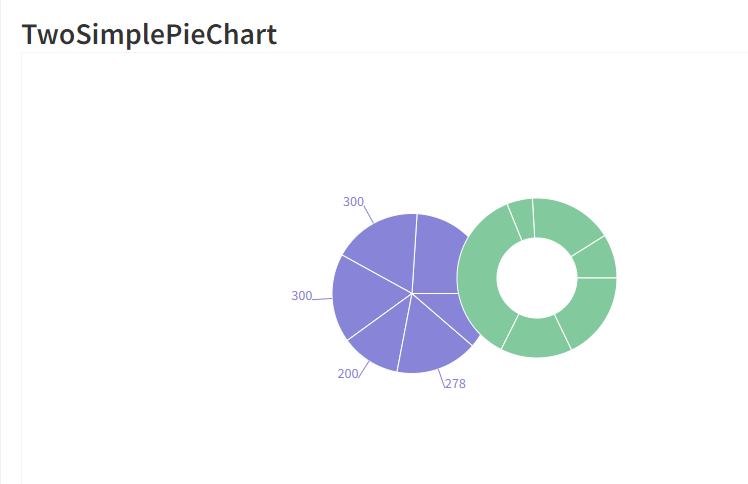
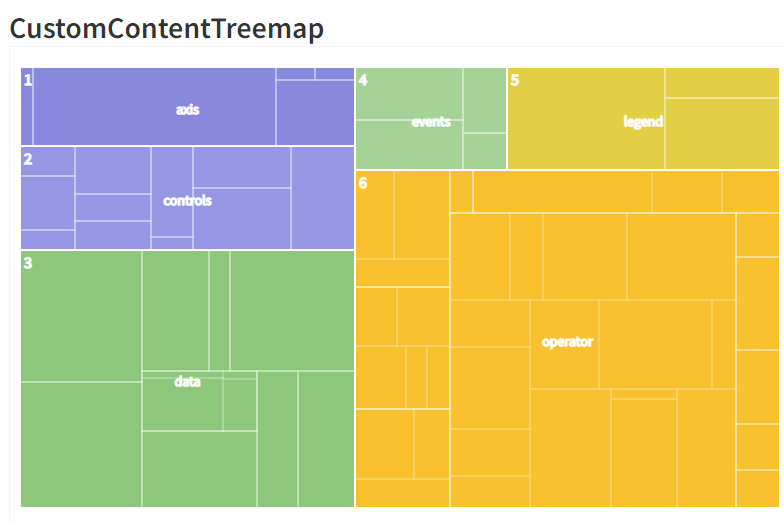
리액트로 차트를 작성할 때 사용할 수 있는 라이브러리 중 하나가 recharts이다. recharts는 예시 그래프가 풍부해서 원하는 그래프를 데모를 보면서 정할 수 있다. 또한 예시 코드 또한 사이트에 제공이 되어서 가볍게 커스터마이징을 해서 원하는 그래프로 편하게 사용할 수 있다. 차트마다 자세히 보면 애니메이션 효과도 적용이 되어 있어서 시각적으로 흥미를 유발할 수 있는 좋은 차트 라이브러리이다.









🔶 Recharts 설치 방법 및 에러 발생시 해결법
//* 방법1 npm 이용 설치
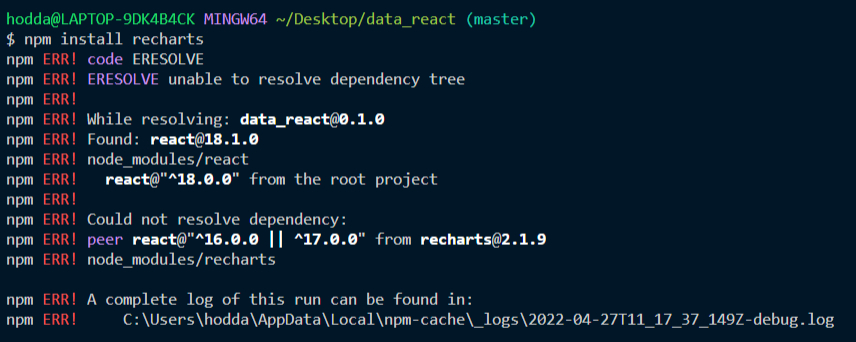
//! dependency 에러 뜰수 있음
$ npm install recharts
//* 방법2 yarn 이용 설치 (권장!!!!)
$ yarn add recharts나 같은 경우 주로 npm을 이용해서 라이브러리를 설치한다. 그런데 이번 recharts 라이브러리 설치 때처럼 npm으로 설치할 때 문제가 발생할 수 있다.

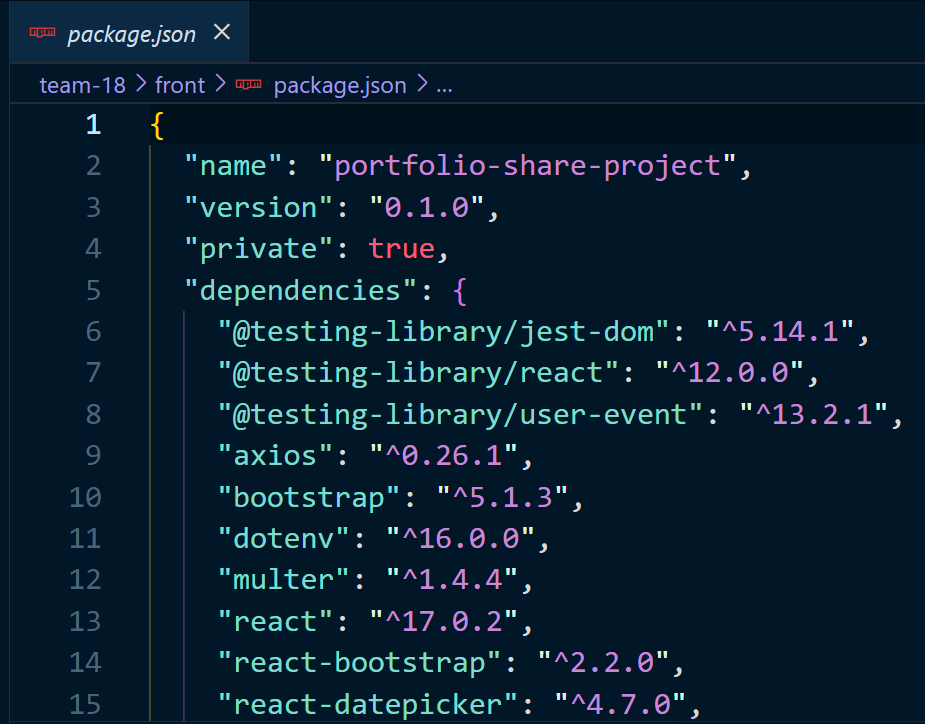
npm으로 설치 시 에러 코드가 나는 것을 볼 수 있는데 이는 dependency가 맞지 않다는 에러이다. npm의 경우 package.json 폴더에 가보면 설치된 라이브러리의 버전을 볼 수 있다. 구글링 했을 때 위와 같은 dependencies 문제로 버전을 다운 그레이 하는 방법이 제시되어 있다. 하지만 이렇게 다운 그레이 하고 설치를 진행할 경우 recharts 말고 다른 라이브러리에서 또다시 충돌이 일어날 수 있다.

이러한 무한굴레에서 벗어날 수 있는 방법이 yarn으로 설치하는 것이다. npm과 다르게 yarn의 경우 dependecies를 어느 정도 여유롭게 허용을 해준다. yarn.lock에서 버전에 대해서 확인할 수 있으며 yarn add recharts를 입력 시 dependency 충돌 없이 잘 설치가 된다.

🧐🧾 🤔💬
💚 간단한 recharts 사용 방법
처음에 예제 코드를 어떻게 긁어와야 컴포넌트로 사용할 수 있을지 헤맸는데 정말 간단한 방법이 있다. 먼저 사이트의 Examples 탭을 들어가면 다양한 예시 차트들이 있다. 원하는 차트를 클릭하고 데모 이미지와 코드 밑을 자세히 보면 Try the demo in code sandbox >> 라는 부분이 있다. 나는 차트 옆에 있는 코드를 바로 긁어와서 했을 때는 잘 안돼서 이 방법으로 했고 훨씬 편했다.


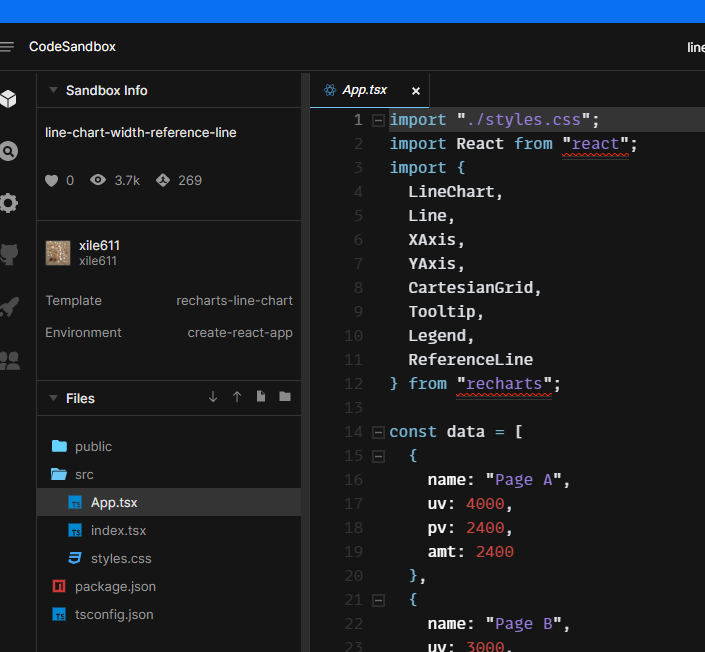
CodeSandbox로 넘어가면 App.tsx로 타이스크립트 확장자로 되어 있는 App 파일에 샘플 데이터와 그래프 코드가 있다. 이를 그대로 복사해서 컴포넌트로 사용하면 된다. 첫 번째 줄에 css import 하는 라인이 있는데 나는 그냥 날렸다. export를 작성한 컴포넌트 파일로 바꿔주고 원하는 곳에서 컴포넌트를 불러오면 차트가 데모와 같이 그대로 뜨는 것을 볼 수 있다.
//* St.js 파일
//* 데모 코드 복사해 와서 수정한 코드 예시
import React from "react";
import { PieChart, Pie } from "recharts";
const data = [
{ name: "Group A", value: 400 },
{ name: "Group B", value: 300 },
{ name: "Group C", value: 300 },
{ name: "Group D", value: 200 },
{ name: "Group E", value: 278 },
{ name: "Group F", value: 189 }
];
export default function St() {
return (
<PieChart width={400} height={400}>
<Pie
dataKey="value"
startAngle={180}
endAngle={0}
data={data}
cx={200}
cy={200}
outerRadius={80}
fill="#8884d8"
label
/>
</PieChart>
);
}

사이트 링크 : https://recharts.org/en-US
포스팅이 도움이 되셨다면 공감 과 구독 눌러주세요 💚
'WEB 공부 > React' 카테고리의 다른 글
| [Recharts.js] 데이터 분석 차트로 시각화 하기 | 리액트 그래프 (0) | 2022.05.01 |
|---|---|
| React UI 라이브러리 - MUI (Material-ui) (0) | 2022.04.27 |
| React 복습 및 내용 정리 (0) | 2022.04.27 |