💛 7.0 Setup
const toDoForm = document.getElementById("todo-form");
const todoInput = toDoForm.querySelector("input");
// const todoInput = document.querySelector("#todo-form input"); 둘이 동일
const toDoList = document.getElementById("todo-list");
function handleToDOSubmit(event) {
event.preventDefault();
console.log(todoInput.value);
const newTodo = todoInput.value;
todoInput.value = "";
console.log(newTodo, todoInput.value);
}
toDoForm.addEventListener("submit", handleToDOSubmit);
💛 7.1 Adding To Dos
// console.log("I will paint ", newTodo);
const li = document.createElement("li");
const span = document.createElement("span");
li.appendChild(span);
span.innerText = newTodo;
// console.log(li);
toDoList.appendChild(li);
💛 7.2 Deleting To Docs
function deleteTodo(event) {
// console.log("testing");
// console.log(event.target.parentElement.innerText);
const li = event.target.parentElement;
li.remove();
}
function paintToDo(newTodo){
// console.log("I will paint ", newTodo);
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteTodo)
li.appendChild(span);
li.appendChild(button);
// console.log(li);
toDoList.appendChild(li);
}
💛 7.3 Saving To Dos
- Localstorage 이용함!!!
- localstorage에는 배열을 저장할 수 없음!!
- localstorage에는 텍스트만 저장 가능!!
🔷 JSON.stringify
- 뭐든지 스트링으로 만들어줌
const toDos = [];
function saveToDos () {
localStorage.setItem("todos", JSON.stringify(toDos));
}
function handleToDOSubmit(event) {
event.preventDefault();
// console.log(todoInput.value);
const newTodo = todoInput.value;
todoInput.value = "";
// console.log(newTodo, todoInput.value);
toDos.push(newTodo);
paintToDo(newTodo);
saveToDos();
}
💛 7.4 Loading To Dos part One
🔷 forEach
- 그 array에 있는 각각의 item에 대해서 실행해줌
🔷 arrow function
// 일반
function sayHello(item) {
console.log("hello", item);
}
//parsedToDos.forEach(sayHello);
// 화살표함수 : 위와 같음
parsedToDos.forEach((item) => {console.log("this is the turn of ", item) });
- 속도나 성능 차이는 없음
- 같은 결과를 내줌
💛 7.5 Loading To Dos part Two
- 새로고침할때 마다 사라지는 이유
- toDos를 빈값으로 주고 있기 때문
- 해당 const 를 let으로 변경하고 저장되는 데이터(parsedToDos를 toDos에 넣어줌
- toDos를 빈값으로 주고 있기 때문
💛 7.6 Deleting To Dos part One
- 아직 delete 버튼을 누르는게 local storage에 적용이 안되고 있음
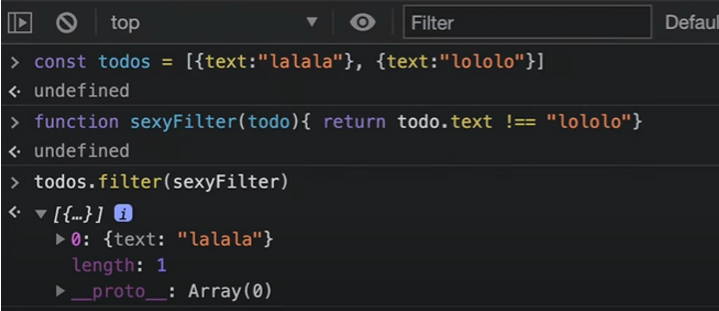
- todo list의 각 값을 저장할때 object로 만듬
- object 에 id 값(고유값으로 각 값 구분) 추가
- id값은 Date.now() 현재 시간값 사용함
- object 에 id 값(고유값으로 각 값 구분) 추가
💛 7.7 Deleting To Dos part Two
//* 함수 역할
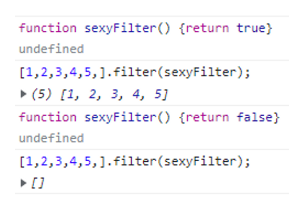
// true를 리턴해야 기존 배열에 포함
// false일 경우 그 item은 새 array에 포함되지 않음
function sexyFilter(item){
return item !== 3
}
// [1, 2, 3, 4].filter(sexyFilter);
// sexyFilter(1);
// sexyFilter(2);
// sexyFilter(3) x ;
// sexyFilter(4);
- 삭제 시 item을 제외하는 방식으로 → filter 함수 사용
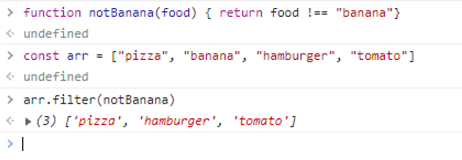
🔷 filter

🔷 filter 함수 사용 법 예시)


💛 7.8 Deleting To Dos part Three
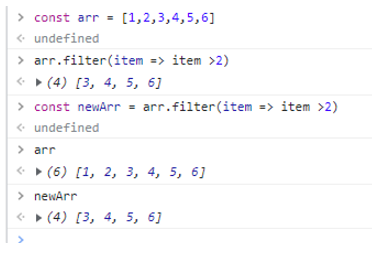
- filter는 array를 변경하지 않음!!

function deleteTodo(event) {
// console.log("testing");
// console.log(event.target.parentElement.innerText);
const li = event.target.parentElement;
// console.log(li.id); // id 유니크값
li.remove();
// remove 된거 toDos 에서 제외됨
//console.log(typeof li.id) // string
/* toDos = toDos.filter(toDo => toDo.li !== li.id); */
/* toDo.li : number type / li.id : string type */
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id));
saveToDos();
console.log(toDos);
}
본 포스팅은 nomadcoders '바닐라 JS로 크롬 앱 만들기' 강의를 들으며 작성한 글 입니다.
'WEB 공부 > JavaScript' 카테고리의 다른 글
| [Memo] #8 WEATHER | 바닐라 JS로 크롬 앱 만들기 (0) | 2023.02.05 |
|---|---|
| [Memo] #6 Quotes and Background (0) | 2023.02.05 |
| [Memo] #5 Clock | 바닐라 JS로 크롬 앱 만들기 (0) | 2023.02.05 |
| [Memo] #4 LOGIN | 바닐라 JS로 크롬 앱 만들기 (0) | 2023.02.05 |
| [Memo] #3 Javascript on the Browser | 바닐라 JS로 크롬 앱 만들기 (0) | 2023.02.05 |